ClearType - Définition
La liste des auteurs de cet article est disponible ici.
Introduction

ClearType est le nom d'une technique de rendu subpixellaire mise au point par Microsoft. Elle est utilisée pour approcher les courbes et les lignes sur les écrans à alignement de couleurs fixes. La famille d'ordinateurs Apple II utilisait une technique très similaire sur les écrans NTSC, vingt ans auparavant.
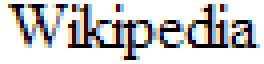
L'image ci-contre montre l'agrandissement (4 ×) du mot Wikipedia, dessinée en utilisant ClearType. Ce mot a été dessiné avec la police Times New Roman 12 pt.
Introduction
Les écrans dont la conception matérielle impose une position fixe aux pixels comme les écrans plats modernes peuvent subir d'importantes déformations de crènelage qui se manifestent par des traits dentelés lorsqu'on affiche des petits éléments à forts contrastes comme du texte. ClearType utilise une technique d'anticrènelage au niveau du sous-pixel afin de fortement réduire les défauts perceptibles (les artefacts) lors de l'affichage de textes et fait apparaître des caractères plus « lisses » et plus lisibles.
Bien que les détails de la mise en œuvre précise de ClearType appartiennent à Microsoft, les principes sur lesquels ClearType est fondé sont anciens et bien connus car ils ont déjà été utilisés sur d'autres systèmes d'affichage, comme les ordinateurs à téléviseur NTSC des années 1970.
Comme la plupart des autres types de rendu subpixellaire, ClearType implique un compromis où l'on sacrifie un aspect de la qualité de l'image (sa couleur ou sa chrominance) en faveur d'un autre (sombre ou éclairé, sa luminance). Ce compromis améliore l'apparence du texte car, lorsqu'on lit un texte en noir et blanc, la luminance est plus importante que la chrominance. Ce compromis fonctionne, car il exploite certaines particularités de notre vision.
ClearType n'opère que sur du texte rendu tel quel par le système d'exploitation ou les programmes de l'utilisateur. Les autres éléments graphiques (y compris du texte qui aurait déjà été transformé en trame de points) ne sont pas modifiés par ClearType. Ainsi, du texte dans Word de Microsoft s'affichera après amélioration par ClearType, alors que du texte placé dans une image bitmap par un programme comme Photoshop d'Adobe sera rendu sans modification. Ceci est important, car la technique ClearType est intimement liée au rendu de textes sur certains types d'écran d'ordinateur. Il serait contre-productif de l'appliquer dans d'autres circonstances.
ClearType ne s'utilise pas pour imprimer du texte sur papier. En effet, la plupart des imprimantes de nos jours utilise de très fins points (on dit que leur définition est très haute) de telle sorte que le crènelage ne pose jamais de problème et de toute manière celles-ci ne possèdent pas les sous-pixels fixes et adressables dont ClearType a besoin.
Les fichiers informatiques qui contiennent du texte ne sont pas affectés par ClearType, puisque ClearType n'opère que lorsqu'on rend le texte sur un écran d'ordinateur.
ClearType et la vision humaine
ClearType et d'autres techniques semblables ne fonctionnent que parce que la vision humaine est plus sensible aux variations d'intensité qu'aux variations de couleur. L'œil humain perçoit environ trois fois mieux les contrastes d'intensité que les contrastes de couleur. C'est pourquoi, quand ClearType sacrifie la précision chromatique pour améliorer la netteté, le contraste entre le sombre et le clair, l'effet général — pour l'œil humain — est une amélioration.
Fonctionnement de ClearType
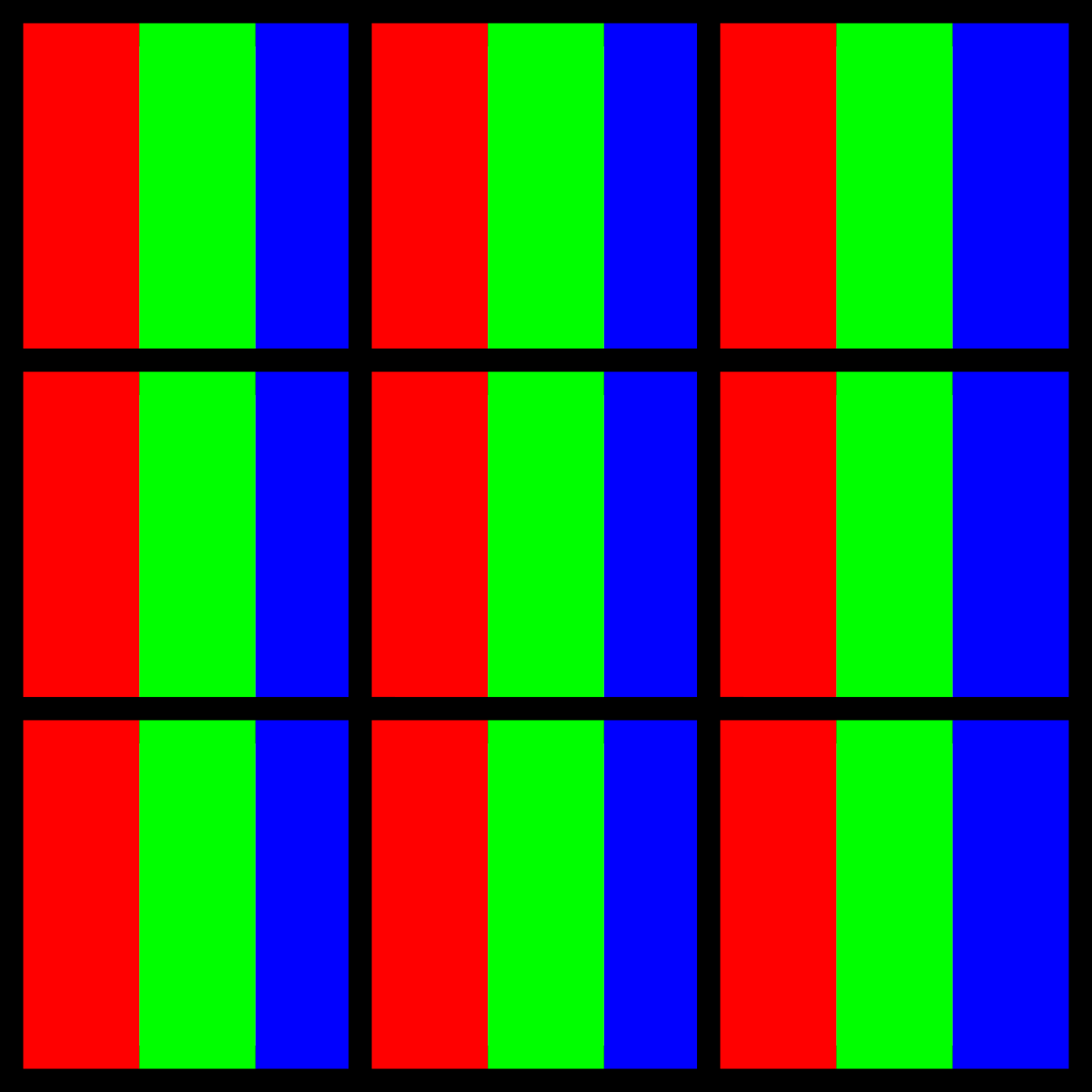
Généralement, l'ordinateur considère l'écran comme une matrice de pixels (ou points de trame) rectangulaires indivisibles, chacun de ceux-ci a une intensité et une couleur définies par le mélange des trois couleurs fondamentales : rouge, vert et bleu. Toutefois, au niveau du matériel, chaque pixel est souvent représenté par trois sous-pixels adjacents mais indépendants, chacun de ces sous-pixels affiche une couleur fondamentale différente. Sur un réel écran d'ordinateur, chaque pixel est composé de pixels rouge, vert et bleu séparés. Si on observe un écran plat sous une loupe, les pixels pourraient apparaître de la façon suivante :
Dans l'illustration ci-dessus, l'on trouve 9 pixels et 27 sous-pixels.
Si l'ordinateur qui commande l'affichage connaît la position exacte et la couleur de tous les sous-pixels (luminophores) de l'écran, il peut utiliser cette information pour améliorer la netteté apparente des images à l'écran dans certains cas. Si chaque pixel contient en réalité trois luminophores rectangulaires, rouge, vert et bleu dans cet ordre constant, alors il est possible de rendre des éléments plus petits qu'un pixel en n'allumant qu'un ou deux de ces sous-pixels. Ainsi, si une diagonale d'une largeur inférieure à un pixel complet doit être affichée, il est possible de le faire en n'activant que les sous-pixels que la ligne touche vraiment. Si la ligne passe par la portion à gauche du pixel, seul le sous-pixel rouge est allumé, si la ligne passe par la portion à droite du pixel, on n'allume que le sous-pixel bleu. Ceci triple dans les faits la netteté de l'image à des distances normales d'observation ; l'inconvénient étant que la ligne résultante fera apparaître une bordure colorée (par moments elle apparaîtra verte, à d'autres rouge ou bleue) généralement non perceptible, cependant certaines personnes peuvent être plus sensible à ce défaut qui peut parfois devenir gênant.

ClearType utilise cette méthode pour améliorer la netteté du texte. Quand les éléments d'un caractère d'une police est plus petit qu'un pixel complet, ClearType n'active que les sous-pixels appropriés afin de suivre au plus près le contour du caractère. Le texte rendu à l'aide de ClearType a une apparence plus « lisse » et plus lisible qu'un texte qui est rendu sans ClearType, pour autant que la disposition des pixels corresponde exactement à ce à quoi ClearType s'attend.
L'image suivante correspond à un agrandissement (4 ×) du mot Wikipedia rendu avec ClearType. Le mot avait été affiché à l'aide d'une police Times New Roman de 12 pt.
Dans cet agrandissement, il devient évident que, bien que la netteté globale du texte semble meilleure, des franges de couleurs apparaissent. À grandeur normale (1 ×), toutefois, la netteté est bien perceptible alors que les franges de couleurs ne le sont plus.
Un examen extrêmement rapproché de l'affichage révèle (a) un texte dessiné sans ClearType et (b) texte dessiné avec ClearType. Remarquer la modification dans l'intensité des sous-pixels que l'on utilise afin d'améliorer la définition efficace quand ClearType est activé ; sans ClearType tous les pixels sont complètement activés ou désactivés.
Dans les faits, ClearType résout les problèmes de franges colorées en bordure en distribuant leur impact sur les pixels voisins : si un trait inférieur au pixel passe plus près d'une bordure rouge, en compense le défaut de colorimétrie en augmentant le bleu et le vert sur le pixel immédiatement voisin. Cela se fait par un second filtrage semblable au traitement d'anticrènelage. Les matrices d'anticrènelage utilisées portent donc sur 9 sous-pixels, et non seulement 3. On peut dans ClearType ajuster le taux de "partage" de cette seconde passe de lissage. En effet, cette passe diminue la netteté de contraste obtenue par la première passe, mais au profit d'une colorimétrie mieux respectée, et c'est utilisateur qui doit faire ce réglage en fonction de sa propre vision des couleurs : on doit utiliser le réglage de ce seuil (qui détermine les facteurs utilisés dans la matrice 9×9 de lissage) qui offre le meilleur compromis entre la disparition des franges colorées et la netteté des contrastes.