Modèle-Vue-Contrôleur - Définition
Le Modèle Vue Contrôleur (MVC) est une architecture et une méthode de conception pour le développement d'applications logicielles qui sépare le modèle de données, l'interface utilisateur et la logique de contrôle. Cette méthode a été mise au point en 1979 par Trygve Reenskaug, qui travaillait alors sur Smalltalk dans les laboratoires de recherche Xerox PARC[1].
Ce modèle d'architecture impose la séparation entre les données, les traitements et la présentation, ce qui donne trois parties fondamentales dans l'application finale : le modèle, la vue et le contrôleur.
- Le Modèle représente le comportement de l'application : traitements des données, interactions avec la base de données, etc. Il décrit les données manipulées par l'application et définit les méthodes d'accès.
- la Vue correspond à l'interface avec laquelle l'utilisateur interagit. Les résultats renvoyés par le modèle sont dénués de toute présentation mais sont présentés par les vues. Plusieurs vues peuvent afficher les informations d'un même modèle. Elle peut être conçue en html, ou tout autre " langage " de présentation. La vue n'effectue aucun traitement, elle se contente d'afficher les résultats des traitements effectués par le modèle, et de permettre à l'utilisateur d'interagir avec elles.
- le Contrôleur prend en charge la gestion des évènements de synchronisation pour mettre à jour la vue ou le modèle. Il n'effectue aucun traitement, ne modifie aucune donnée, il analyse la requête du client et se contente d'appeler le modèle adéquat et de renvoyer la vue correspondante à la demande.
En résumé, lorsqu'un client envoie une requête à l'application, celle-ci est analysée par le contrôleur, qui demande au modèle approprié d'effectuer les traitements, puis renvoie la vue adaptée au navigateur, si le modèle ne l'a pas déjà fait.
Un avantage apporté par ce modèle est la clarté de l'architecture qu'il impose. Cela simplifie la tâche du développeur qui tenterait d'effectuer une maintenance ou une amélioration sur le projet. En effet, la modification des traitements ne change en rien la vue. Par exemple on peut passer d'une base de données de type SQL à XML en changeant simplement les traitements d'interaction avec la base, et les vues ne s'en trouvent pas affectées.
Le MVC montre ses limites dans le cadre des applications utilisant les technologies du web, bâties à partir de serveurs d'applications. Des couches supplémentaires sont alors introduites ainsi que les mécanismes d'inversion de contrôle et d'inversion de dépendance.
Architecture Modèle/Vue/Contrôleur
L'architecture Modèle/Vue/Contrôleur (MVC) est une façon d'organiser un programme. Elle consiste à distinguer trois entités distinctes qui sont, le modèle, la vue et le contrôleur ayant chacun un rôle précis dans l'interface.
L'organisation globale d'une interface graphique est souvent délicate. Bien que la façon MVC d'organiser une interface ne soit pas la solution miracle, elle fournit souvent une première approche qui peut ensuite être adaptée. Elle offre aussi un cadre pour structurer une application.
Dans l'architecture MVC, les rôles des trois entités sont les suivants.
modèle : données (accès et mise à jour) vue : interface utilisateur (entrées et sorties) contrôleur : gestion des évènements et synchronisation
Différence avec l'architecture 3-tiers
L'architecture trois tiers est un modèle en couches, c'est à dire, que chaque couche communique seulement avec ses couches adjacentes (supérieures et inférieures) et le flux de contrôle traverse le système de haut en bas; les couches supérieures contrôlent les couches inférieures, c'est à dire, que les couches supérieures sont toujours sources d'interaction (clients) alors que les couches inférieures ne font que répondre à des requêtes (serveurs).
Dans le modèle MVC, il est généralement admis que la vue peut consulter directement le modèle (lecture) sans passer par le contrôleur. Par contre, elle doit nécessairement passer par le contrôleur pour effectuer une modification (écriture). Ici, le flux de contrôle est inversé par rapport au modèle en couche, le contrôleur peut alors envoyer des requêtes à toutes les vues de manière à ce qu'elles se mettent à jour.
Dans l'architecture 3-tiers, si une vue modifie les données, toutes les vues concernées par la modification doivent être mises à jour, d'où l'utilité de l'utilisation du MVC au niveau de la couche de présentation. La couche de présentation permet donc d'établir des règles du type "mettre à jour les vues concernant X si Y ou Z sont modifiés". Mais ces règles deviennent rapidement trop nombreuses et ingérables si les relations logiques sont trop élevées. Dans ce cas, un simple rafraîchissement des vues à intervalle régulier permet de surmonter aisément ce problème. Il s'agit d'ailleurs de la solution la plus répandue en architecture 3-tiers, l'utilisation du MVC étant très moderne et encore marginale.
Rôle du modèle
Le modèle contient les données manipulées par le programme. Il assure la gestion de ces données et garantit leur intégrité. Dans le cas typique d'une base de données, c'est le modèle qui la contient.
Le modèle offre des méthodes pour mettre à jour ces données (insertion suppression, changement de valeur). Il offre aussi des méthodes pour récupérer ses données. Dans le cas de données importantes, le modèle peut autoriser plusieurs vues partielles des données. Si par exemple le programme manipule une base de données pour les emplois du temps, le modèle peut avoir des méthodes pour avoir, tous les cours d'une salle, tous les cours d'une personnes ou tous les cours d'un groupe de Td
Rôle de la vue
La vue fait l'interface avec l'utilisateur. Sa première tâche est d'afficher les données qu'elle a récupérées auprès du modèle. Sa seconde tâche est de recevoir toutes les actions de l'utilisateur (clic de souris, sélection d'une entrées, boutons, …). Ses différents évènements sont envoyés au contrôleur.
La vue peut aussi donner plusieurs vues, partielles ou non, des mêmes données. Par exemple, l'application de conversion de bases a un entier comme unique donnée. Ce même entier est affiché de multiples façons (en texte dans différentes bases, bit par bit avec des boutons à cocher, avec des curseurs). La vue peut aussi offrir la possibilité à l'utilisateur de changer de vue.
Rôle du contrôleur
Le contrôleur est chargé de la synchronisation du modèle et de la vue. Il reçoit tous les évènements de l'utilisateur et enclenche les actions à effectuer. Si une action nécessite un changement des données, le contrôleur demande la modification des données au modèle et ensuite avertit la vue que les données ont changé pour que celle-ci se mette à jour. Certains événements de l'utilisateur ne concernent pas les données mais la vue. Dans ce cas, le contrôleur demande à la vue de se modifier.
Dans le cas d'une base de données des emplois du temps. Une action de l'utilisateur peut être l'entrée (saisie) d'un nouveau cours. Le contrôleur ajoute ce cours au modèle et demande sa prise en compte par la vue. Une action de l'utilisateur peut aussi être de sélectionner une nouvelle personne pour visualiser tous ses cours. Ceci ne modifie pas la base des cours mais nécessite simplement que la vue s'adapte et offre à l'utilisateur une vision des cours de cette personne.
Le contrôleur est souvent scindé en plusieurs parties dont chacune reçoit les évènements d'une partie des composants. En effet si un même objet reçoit les événements de tous les composants, il lui faut déterminer quelle est l'origine de chaque évènement. Ce tri des évènements peut s'avérer fastidieuse et peut conduire à un code pas très élégant (un énorme switch). C'est pour éviter ce problème que le contrôleur est réparti en plusieurs objets.
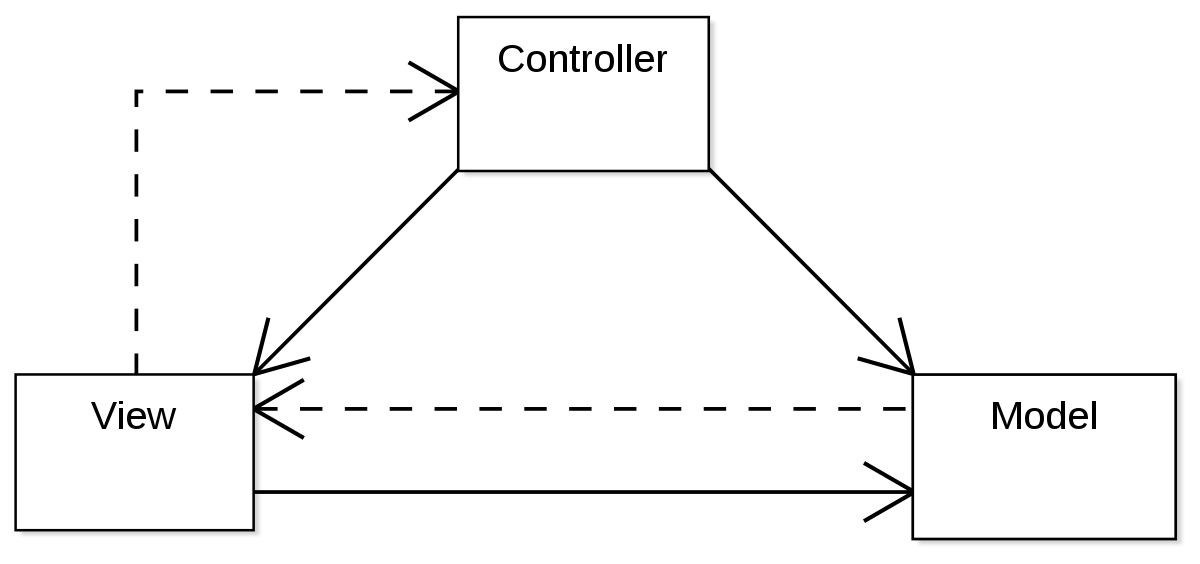
Interactions
Les différentes interactions entre le modèle, la vue et le contrôleur sont résumées par le schéma de la figure suivante.

Utilisation native en Swing
La plupart des composants Swing (sauf les conteneurs) utilisent une classe spécifique pour contenir leurs données.
Les boutons (JButton) utilisent un objet de classe ButtonModel pour les données. Les curseurs (JSlider) utilisent un objet de classe BoudedRangeModel pour les données. Les listes (JList) utilisent un objet de classe ListModel pour les données et un objet de classe ListSelectionModel pour gérer les sélections. Les arbres (JTree) utilisent un objet de classe TreeModel pour les données et un objet de classe TreeSelectionModel pour gérer les sélections. Les tables (JTable) utilisent des objets de classe TableModel et TableColumnModel pour les données et un objet de classe ListSelectionModel pour gérer les sélections. Les composants de texte (JTextComponent et les classes dérivées JEditorPane, JTextArea et JTextField) utilisent un objet de classe Document pour gérer le texte.
Exemples d'architecture MVC
- Ruby on Rails ;
- Struts ;
- Turbogears ;
- Django ;
- Swing, l'interface graphique de Java (bien que le MVC ne soit pas toujours clairement visible caché par des Facades) ;
- XUL, utilisé pour construire les logiciels de la fondation Mozilla, repose sur un modèle MVC :
- Modèle : XUL et RDF ;
- Vue : XUL et CSS ;
- Contrôleur : EcmaScript.
- Zend Framework
- CakePHP
- Symfony